毎年冬に富山で開催されている BuriKaigi (*)。
今回も、90名もの方にご参加いただき、大いに盛り上がりました。
昨年までは2トラックでしたが、今回は3トラックになりました (ルームA, B, C)。
リンクなどをまとめておきます。
(*) BuriKaigi とは何かということは次に詳しく書かれています: Burikaigi という毎年冬のイベント | hikaruworld | Medium
開催概要
| 『BuriKaigi 2020』 | |
|---|---|
| 日時 | 2020年2月1日(土) 13:00〜19:00 (終了後懇親会) |
| 会場 | 富山県民会館 (懇親会会場: 割烹 扇) |
- Burikaigi 2020 | connpass
- Burikaigi 2020 懇親会編 | connpass
- BuriKaigi 2020 | Glide
- #BuriKaigi (全体) | Twitter検索 | Twitter
- #BuriKaigiA (ルームA) | Twitter検索 | Twitter
- #BuriKaigiB (ルームB) | Twitter検索 | Twitter
- #BuriKaigiC (ルームC) | Twitter検索 | Twitter
- Burikaigi 2020 まとめ | Togetter
イベントの様子
#BuriKaigi #BuriKaigiC https://t.co/rSCc4Nqcea pic.twitter.com/BvdLN5oLKa
— Fujio Kojima (@Fujiwo) February 1, 2020
#BuriKaigi #BuriKaigiC 森さんのジョシュア ツリーのお話。 https://t.co/LO2rNRe5pt pic.twitter.com/oegNAwpRAg
— Fujio Kojima (@Fujiwo) February 1, 2020
#BuriKaigi #BuriKaigiA https://t.co/srTUaBsInF pic.twitter.com/4fpqBZMK7D
— Fujio Kojima (@Fujiwo) February 1, 2020
#BuriKaigi #BuriKaigiA マイクロソフト井上章さんのキーノート。なんと Windows DNA のお話から。 https://t.co/jALoFO3lKy pic.twitter.com/56lVsuXH8m
— Fujio Kojima (@Fujiwo) February 1, 2020
#BuriKaigi #BuriKaigiA 室長さんと杉本さんの Dynamic なセッション。 https://t.co/vmNnjYs6Qz pic.twitter.com/vbn4YDXJtx
— Fujio Kojima (@Fujiwo) February 1, 2020
ブリ会議恒例!
— Kazuya Sugimoto @CData Software Japan (@sugimomoto) February 1, 2020
ドキドキライブコーディング!
満員御礼!
#burikaigi pic.twitter.com/VzUQ33vHEP
ライブコーディング合戦始まった#burikaigi #burikaigiA pic.twitter.com/kueuMIJIoq
— ちゅき[2/8 わんくま大阪ですよー] (@Chuki) February 1, 2020
#burikaigi #burikaigiA
— あると沙樹/Studioさきあると (@sakiaruto) February 1, 2020
C# ドキドキ ライブ コーディング!!
石野 光仁 氏 @ailight
鈴木 孝明 氏 @xin9le
小島 富治雄 氏 @Fujiwo
室星 亮太 氏 @ryotamurohoshi pic.twitter.com/5sMYfcgop2
ドキドキライブコーディング楽しい!#burikaigi #burikaigiA pic.twitter.com/9EgBOYB4Pj
— jun@Jun-nyan(sɹǝunɾ) (@juners) February 1, 2020
まさかの写真入れ替えに対してCPU負荷で小島さんが逆転!#burikaigi #burikaigiA pic.twitter.com/PKTkRdn6l3
— jun@Jun-nyan(sɹǝunɾ) (@juners) February 1, 2020
#burikaigi 石野さん(@AILight )たちによる「C# ドキドキ ライブ コーディング!!」。後半は4名の方々が事前に作ってきたプログラムによるスピード対決です(゚∀゚)
— オーニシ@2/15富山IT勉強会Zabbix入門 (@onishi_feuer) February 1, 2020
みんなしてチートしてておもろいwww pic.twitter.com/fBfOKF1nWX
スライド写真多めですが、勉強会編もアップします(ほぼ未選別)
— jun@Jun-nyan(sɹǝunɾ) (@juners) February 2, 2020
#burikaigi
2020/02/01 Burikaigi2020 勉強会編https://t.co/D7m394hKGR
アップロード終わったのでまずは 懇親会の写真をアルバムで上げます。 #burikaigi
— jun@Jun-nyan(sɹǝunɾ) (@juners) February 2, 2020
2020/02/01 Burikaigi2020 懇親会編https://t.co/p7TWVCnYds
#BuriKaigi 懇親会の様子。 https://t.co/bMwt6cpmw0 pic.twitter.com/wJ3ETkK0Ln
— Fujio Kojima (@Fujiwo) February 4, 2020
ブリしゃぶの準備#burikaigi pic.twitter.com/8ftFGcZIfv
— なぎせ ゆうき (@nagise) February 1, 2020
これは良い幻想的#BuriKaigi pic.twitter.com/ZqeKexvxzK
— りなたむ MVP 🇯🇵 / Ryota / #PowerAddict (@R_t_A_n_M) February 1, 2020
#BuriKaigi https://t.co/NLyWTsezf7 pic.twitter.com/CeNsOh4wjx
— Fujio Kojima (@Fujiwo) February 1, 2020
資料
ルームA
- .NET の過去、現在、そして未来 | slideshare (井上 章 氏)
- Microsoft Power Platform がエンジニアにも必要な理由 | slideshare (吉田 大貴 氏)
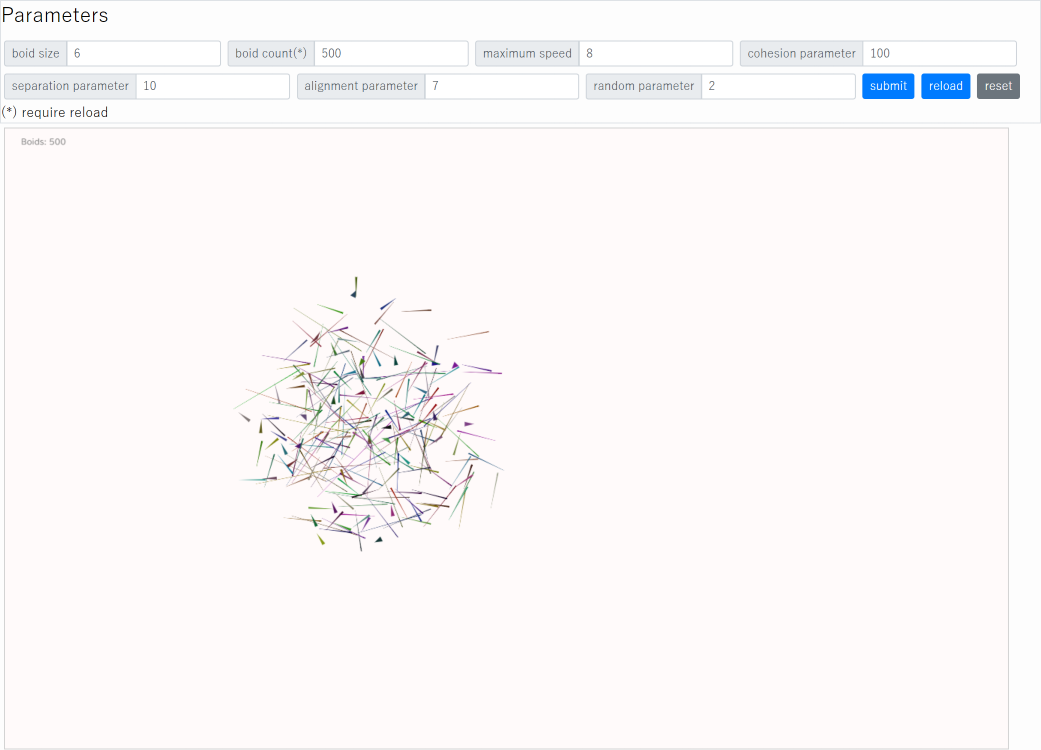
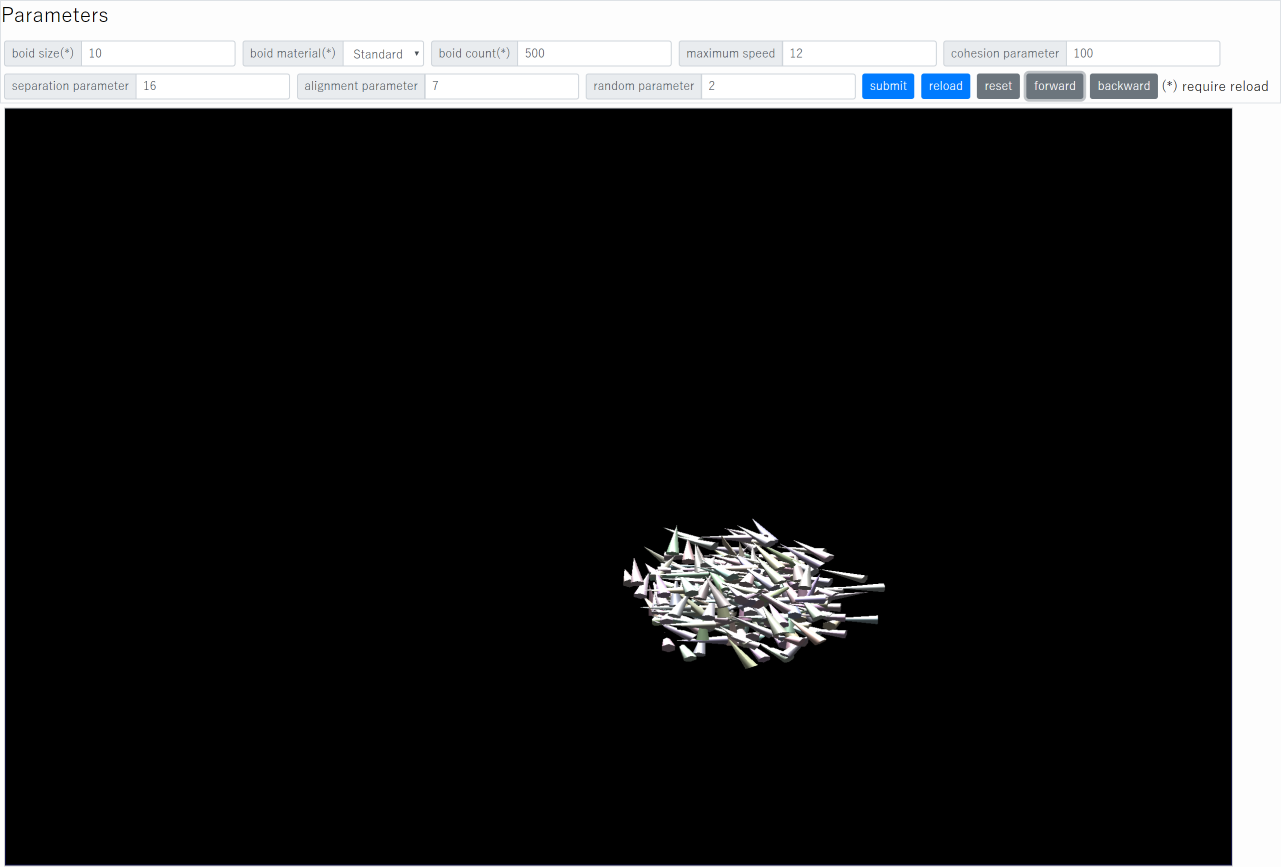
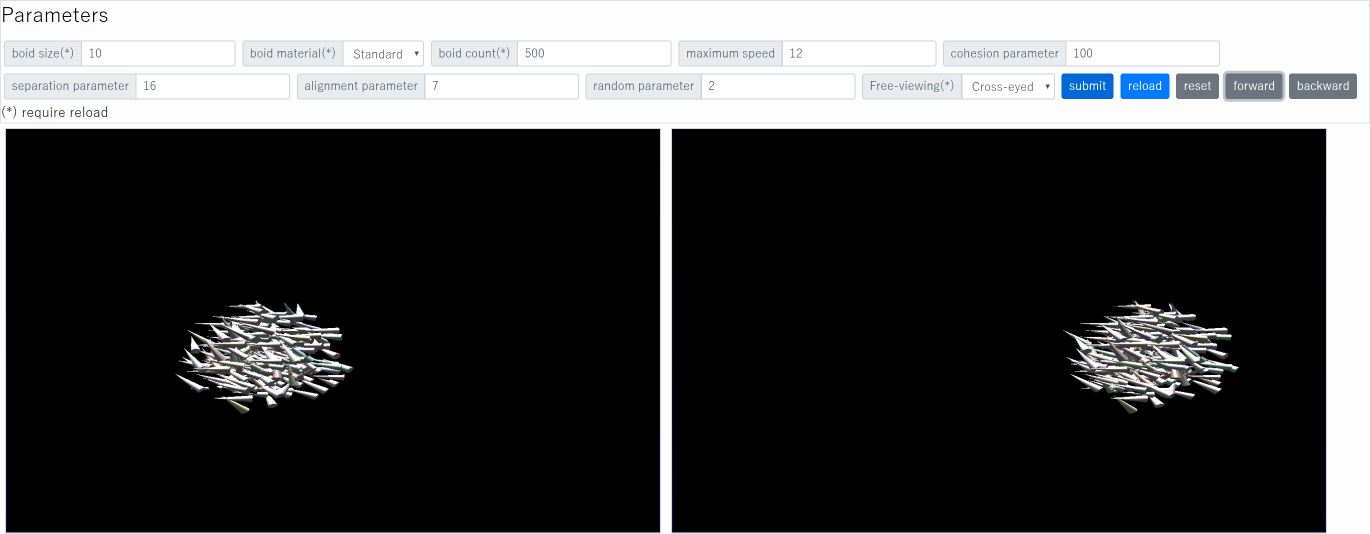
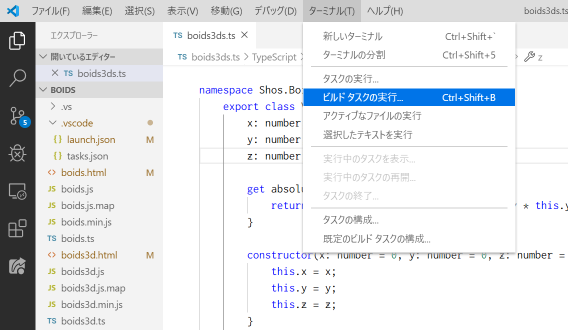
- C# ドキドキ ライブ コーディング!! ~ 小島の分 ~ | BuriKaigi 2020 | slideshare (小島 富治雄)
ルームB
- Vector API - Javaによるベクターコンピューティング | slideshare (櫻庭 祐一 氏)
- クラウドサービス、AWS/Azure/GCP それぞれの Text to Speechを比べてみた | slideshare (池原 大然 氏)
- Java で Scala の Type Safe Builder パターンをエミュレートする (がくぞ 氏)
- 実際困る! クロスドメイン間のセッション管理を考えよう | Speaker Deck (orekyuu 氏)
ルームC
- 開発者のためのUIデザイン入門 (森 博之 氏)
- I finally understand instance_eval | Speaker Deck (大倉 雅史 氏)
- プログラミングスクールの問題点 | Speaker Deck (駒形 真幸 氏)
- ちょうどよい Rails E2E テスト/ enough-good-rails-e2e-test | Speaker Deck (諸橋 恭介 氏)
- Windows10 の IME | slideshare (さくしま たかえ 氏)
- minitest に学ぶメタプログラミング / Learn meta programming from minitest - Speaker Deck (muryoimpl 氏)
- Rubyパターンマッチに闇の力が備わり最強に見える (黒曜 氏)
LT
写真・ビデオ
- 2020/02/01 Burikaigi 2020 勉強会編 | Google フォト
- 2020/02/01 Burikaigi 2020 懇親会編 | Google フォト
- 2020年 Burikaigi 懇親会の様子 | YouTube