BuriKaigi 2024 開催! (資料や参加レポートなどのまとめ)

[Event] BuriKaigi 2024 開催! (資料や参加レポートなどのまとめ)
BuriKaigi 2024 BuriKaigi2024 - connpass
毎年冬に富山で開催されている BuriKaigi。様々な IT セッションを楽しみ、富山の寒ブリを楽しむ、という稀有なイベントです。
【参考】Burikaigi という毎年冬のイベント | hikaruworld | Medium
今年は、1月20日に富山県立大学で開催されました。9年目になります。 途中、COVID-19 の影響でオンライン開催が2回ありました。 今年も北陸では元日から令和6年能登半島地震があり、中止も検討されましたが、開催することができました。
今回は、参加者/スピーカー/セッション/トラック/スポンサーが、過去最大となりました。 また、セッションを聴きながらブリしゃぶその他の美味しい料理やお酒やソフトドリンクを堪能できるという新たな試みが行われました。

ご参加された皆様、ありがとうございました。
開催の様子はこちらで: Burikaigi2024 まとめ - Togetter
セッション
共通
| 時間 | スピーカー (所属) | タイトル |
|---|---|---|
| 11:50 - 12:00 | オープニング | |
| 12:00 - 12:15 | 岩本健嗣 (富山県立大学) | 富山県立大学の情報工学部・DX教育研究センターのご紹介 |
ルーム ブリ
| 時間 | スピーカー (所属) | タイトル |
|---|---|---|
| 12:30 - 13:30 | 井上 章 (日本マイクロソフト株式会社) | .NET 8 と GitHub、そして Azure による開発者エクスペリエンスの向上~ 最新開発プラットフォーム デモンストレーション ~ |
| 13:40 - 14:40 | ||
| 14:50 - 15:50 | Cloudflare 亀田 | HTTPの世界で起きていることとCDN拡張の相関性 |
ルーム シロエビ
| 時間 | スピーカー (所属) | タイトル |
|---|---|---|
| 12:30 - 12:50 | なぎせゆうき | Project Valhalla 2024年 - 未来のJavaの行方 |
| 12:50 - 13:10 | 北原 憲 | Windows OSでの悪性プロセス検知 |
| 13:10 - 13:30 | 澤田 賢也 | VPN接続はもう古い!Windows 365 Enterprise で社内リソースへアクセスしよう |
| 13:40 - 14:00 | りなたむ (中村 亮太) | ガチエンジニアが Power Platform を推す理由 |
| 14:00 - 14:20 | 室長・りなたむ (中村 亮太) | マイクロソフトビジネスアプリケーション漫談-業種別編《その2》 |
| 14:20 - 14:40 | 坂本 純一 | UI コンポーネントカタログ "Storybook" を、C# で SPA が作れる Blazor で再実装した話 |
| 14:50 - 15:10 | 石川 達也 | Blazorで NoCode/LowCode/ProCode ライブラリ作ってみた |
| 15:10 - 15:30 | ariaki | コミュニティを続けるためのヒント |
| 15:30 - 15:50 | おやかた@oyakata2438 | 技術同人誌を書こう-アウトプットのススメ- |
| 16:00 - 16:15 | オーニシ | 技術同人誌って実際どうながけ?~富山から東京の即売会に飛び込んでコロナ禍を経て、今~ |
| 16:15 - 16:30 | うーたん | 新卒研修で取り組んだスクラム開発で苦戦したところと学んだこと |
ルーム ホタルイカ
| 時間 | スピーカー (所属) | タイトル |
|---|---|---|
| 12:30 - 12:50 | 相生 ゆら | 何も知らない課金システムを移行した話 |
| 12:50 - 13:10 | 大倉 雅史 | ブーリアン:なぜRubyにはBooleanクラスがないのか、クラスを巡る冒険 |
| 13:10 - 13:30 | 井上 周/INOUE Amane | エンジニアとして「事業」作りに関わるということ |
| 13:40 - 14:00 | 金子 雄一郎 | LALR parser generatorの作り方 |
| 14:00 - 14:20 | 池原 大然 | ReBAC入門: 「関係性」によるアクセス制御とは? |
| 14:20 - 14:40 | 疋田 圭介 | ツール企業の採用の実態あれこれ ~若い方々にぜひ、知ってほしい採用側の本音~ |
| 14:50 - 15:10 | 森 博之 | OpenAIではじまった生成AI開発ふりかえり |
| 15:10 - 15:30 | こえて | AIさんとの付き合い方 |
| 15:30 - 15:50 | きしだ なおき | AI時代を生き抜くために処理をちゃんと書けるようになろう |
| 16:00 - 16:15 | 中西 孝之 | 割とニッチめな環境でdotNETのGUIアプリを作ってみている件(仮) |
| 16:15 - 16:30 | Takumi Muraishi | 米国特許商標から読み解くApple Vision Proの技術仕様 |
ルーム マス
| 時間 | スピーカー (所属) | タイトル |
|---|---|---|
| 12:30 - 12:50 | もやし丸 | 実践! Micro Frontends! 〜kintoneの共通ヘッダーは独立したデプロイの夢を見るか〜 |
| 12:50 - 13:10 | もっと | OG画像の動的生成を突き詰める |
| 13:10 - 13:30 | sakito | 2023年のフロントエンド振り返りと2024年 |
| 13:40 - 14:00 | 長尾 准誠 | Next.js App Routerを駆使したアプリケーション開発:React Server Componentを使った機能実装とテストの結合 |
| 14:00 - 14:20 | おぐえもん(小倉 且也) | 1,000年後の未来人に届くWebサイトを作りたい! |
| 14:20 - 14:40 | tasshi | SDK開発チームのプロダクトオーナーが考えていること |
| 14:50 - 15:10 | takanorip | React Ariaから学ぶ汎用UIユーティリティ設計 |
| 15:10 - 15:30 | unvalley | Biomeの裏側 - Parser / Linter編 |
| 15:30 - 15:50 | どうけ | STUDIOが模索するWebデザインツールの未来 |
| 16:00 - 16:15 | 青山 修平 | 3Dアバターを楽しもう! |
| 16:15 - 16:30 | nus3 | ワタシとPodcast |
###スペシャル イベント
| 時間 | スピーカー (所属) | タイトル |
|---|---|---|
| 16:50 - 17:40 | 小島 富治雄・石野 光仁・鈴木 孝明 | BuriKaigi 名物!C# ドキドキ Live Coding 対決!! |
| 17:40 - 17:55 | 関根 優作 (株式会社Relic) | プロダクトのフェーズごとに考える新規事業開発の難しさや醍醐味(仮) |
| 17:55 - 18:10 | 水上 達也 (北日本新聞社) | 「とやまローカルメディアハッカソン2024 」開催のお知らせ |
| 17:55 - 18:10 | 熊膳 成祥 (クラスメソッド株式会社) | Zennについてちょっと語ろう |
| 18:20 - 18:30 | shisama (サイボウズ株式会社) | OSSとコミュニティを支える |
参加レポート
- Burikaigi2024参加した|おやかた (note.com)
- #BuriKaigi 2024 と富山と金沢 - 別にしんどくないブログ (hatenablog.com)
- BuriKaigi2024 に行ってきました! | CData Software Blog
- Tesla の公式API をPostman から実行し、車両データの取得やエアコンの操作などを行ってみる | CData Software Blog
- #BuriKaigi に思いを馳せて (zenn.dev)
- BuriKaigi2024参加レポート|井上 周/ INOUE Amane (note.com)
- BuriKaigi2024 ボランティアスタッフ参加(1/20) - 構築中。 (hatenablog.com)
- burikaigi 2024参加記|unvalley (note.com)
- 行ってよかったBuriKaigi2024 (zenn.dev)
- BuriKaigi2024に初登壇してきました!|オーニシ (note.com)
- BuriKaigi2024に参加しました - プログラミングと日々思ったことなど (hatenablog.com)
- Buri Kaigi 2024 ♠ DX 365 Life (dx365jp.com)
- 富山県民がBuriKaigi2024に参加した話|kappy8610 (note.com)
- BuriKaigi2024に参加した (yukyu.net)
- BuriKaigi 2024に登壇してきました - BOOK☆WALKER inside
- BuriKaigi 2024で発表しました|うーたん
- BuriKaigi 2024に参加してparser generatorの話をしてきた - かねこにっき
BuriKaigi 2023 を開催しました

毎年冬に富山で開催されている BuriKaigi。
【参考】Burikaigi という毎年冬のイベント | hikaruworld | Medium
前回と前々回は COVID-19 の影響でオンラインでの開催でしたが、 今回3年ぶりでのオフライン開催となりました。
多くの方と久々に対面でお会いでき、とても楽しいイベントとなりました。
参加者の皆さん、登壇者の皆さん、スタッフとボランティアの皆さん、本当にありがとうございました。
来年もぜひ BuriKaigi でお会いしましょう。
参加者の皆さんの感想
-
#burikaigi 最高のセッションを聴いて最高のブリを喰う、最高体験でした。ありがとうございましたー!
— べーた (@beta_chelsea) January 22, 2023 -
宿チェックアウトして、遠征組みんなでバスに乗って黒部宇奈月温泉駅へ。
— emorima (@emorima) January 22, 2023
初めての #burikaigi 楽しかったです!
運営のみなさん、ありがとうございました!
また来ます!(No buriじゃないburikaigiは最高〜♥) -
黒部宇奈月温泉駅まで送ってもらってありがたかった〜☺️🙏カンファレンスだけでなく、美味しいブリも食べられて、温泉も入れて、はじめての #burikaigi 楽しかったです〜🎉🎉🎉運営のみなさま、スポンサーさま、ありがとうございました👏👏👏
— ぷぽ (@pupupopo88) January 22, 2023 -
オフラインでの登壇、はじめてだったけども楽しかった!
— nus3 (@nus3_) January 22, 2023
そして、ぶりがうんまかった!
特にぶり大根
今日もぐっすり寝れそう#burikaigi -
#burikaigi 楽しかったー!ブリがおいしかったり知り合いに会えたりが楽しかったのもあるけど、発表内容自体がどれも身近な問題だから勉強になって面白かったので参加してよかった!
— トミー (@eatplaynap329) January 22, 2023 -
結果的にゆーと今年のBuriKaigiは最高でしたよね。写真は懇親会のブリしゃぶで。#BuriKaigi2023 #IT勉強会 #富山県宇奈月温泉 pic.twitter.com/55e3Mt28fE
— 金子 雄一 (@rdkaneko) January 22, 2023
私は、恒例の「C# ドキドキ ライブ コーディング!!」に登壇しました。
今回も盛り上げてくださった皆さま、ありがとうございました。
開催概要
| 『BuriKaigi 2023』 | |
|---|---|
| 日時 | 2021年1月21日(土) 12:00〜18:00 (終了後懇親会) |
| 会場 | 黒部市芸術創造センター セレネ | 富山県黒部市 (懇親会は: 富山県 黒部峡谷 宇奈月温泉 延対寺荘) |
イベントの様子
全体
- #BuriKaigi (全体) | Twitter検索 | Twitter
-
#BuriKaigi 会場。 https://t.co/1tS8UvvI4g pic.twitter.com/HOakzZPIN9
— Fujio Kojima (@Fujiwo) January 21, 2023 -
#BuriKaigi 受付の風景。 https://t.co/nb9tL8djMa pic.twitter.com/APtQvK40ul
— Fujio Kojima (@Fujiwo) January 21, 2023 -
#BuriKaigi ステッカーをゲット。 https://t.co/RODHPxHnn6 pic.twitter.com/86ieUYptD6
— Fujio Kojima (@Fujiwo) January 21, 2023 -
#BuriKaigi 集合写真。 https://t.co/5OLLWog0tc pic.twitter.com/Chp3Tl536v
— Fujio Kojima (@Fujiwo) January 21, 2023
ルーム ブリ
- #BuriKaigi_b (ルーム ブリ) | Twitter検索 | Twitter
-
#BuriKaigi ルーム ブリの様子。 https://t.co/MsksdYQ7QR pic.twitter.com/U6CONnRFd5
— Fujio Kojima (@Fujiwo) January 21, 2023 -
#burikaigi 始まりました!!@CDataJapan はルームスポンサーとして協賛してます! pic.twitter.com/uPg8sOTiXn
— Kazuya Sugimoto @CData Software Japan (@sugimomoto) January 21, 2023 -
#BuriKaigi #BuriKaigi_b 一コマ目は、恒例マイクロソフト井上章さんのキーノート。 https://t.co/xiV3Olx7Pd pic.twitter.com/DSvVhy3Bw1
— Fujio Kojima (@Fujiwo) January 21, 2023 -
#BuriKaigi #BuriKaigi_b t_wada さんのセッション中。 https://t.co/1Y68nebrnF pic.twitter.com/qC4eNeA8wi
— Fujio Kojima (@Fujiwo) January 21, 2023 -
#BuriKaigi #BuriKaigi_b スポンサー セッション CData Software Japan: 杉本和也さんの「400種類のWeb APIをサポートしているデータパイプラインツールにおけるWeb APIとの共存戦略」。 https://t.co/8TtFp4VfwI pic.twitter.com/2eew2uBkqC
— Fujio Kojima (@Fujiwo) January 21, 2023 -
@Fujiwo 「なんかサジェストが出るなー」
— Daizen Ikehara (@Neri78) January 21, 2023
ズル疑惑w#burikaigi pic.twitter.com/5zze0xtXFM -
あれ?Fujiwo先生のVisual Studioどんどん答えがサジェストされてくる?!#burikaigi_b
— ちゅき (@Chuki) January 21, 2023
C# ドキドキ ライブ コーディング! pic.twitter.com/nryZqhzL4e -
ドキドキライブコーディングの最終戦の結果を発表します。集計中もスコアが僅差なためドキドキしながらの集計でした。是非ご確認ください。
— Mitsuhito Ishino (@AILight) January 22, 2023
(富山で開催されたIT勉強会のセッションでの対決結果です。Bubble Breakerの思考ルーチンを作成して対決しました。)#BuriKaigi pic.twitter.com/q4DRZMGb0Y
ルーム シロエビ
- #BuriKaigi_b (ルーム シロエビ) | Twitter検索 | Twitter
-
#BuriKaigi #BuriKaigi_s 森さんのセッション! https://t.co/wbtASo3Rxj pic.twitter.com/n9E1KZ9svw
— Fujio Kojima (@Fujiwo) January 21, 2023
ルーム ホタルイカ
- #BuriKaigi_h (ルーム ホタルイカ) | Twitter検索 | Twitter
-
#BuriKaigi #BuriKaigi_h 石川達也さん「
— Fujio Kojima (@Fujiwo) January 21, 2023
Blazorアプリにもやっぱり自動テストは必要!」 https://t.co/PnX8GJUYxF pic.twitter.com/oBY6ioD4kt
懇親会
-
#BuriKaigi 懇親会開始。 https://t.co/IbPgf32rLi pic.twitter.com/RHjk5F9uVo
— Fujio Kojima (@Fujiwo) January 21, 2023 -
#BuriKaigi https://t.co/ffKGL7iSJy pic.twitter.com/wpmJ1ntMrL
— Fujio Kojima (@Fujiwo) January 21, 2023 -
#BuriKaigi https://t.co/AVtKg2RT2S pic.twitter.com/8bSYslQYc0
— Fujio Kojima (@Fujiwo) January 21, 2023 -
#BuriKaigi ブリしゃぶ。 https://t.co/GYDW7UkRsZ pic.twitter.com/S0iXuZn4Ko
— Fujio Kojima (@Fujiwo) January 21, 2023 -
僕たちは何を聞かされているんだろう
— tonkun (@tonkun_no) January 21, 2023
裏セッション(´・ω・`)#burikaigi pic.twitter.com/kMgY538cSO -
#burikaigi 二次会! pic.twitter.com/mvoUOaW4GO
— とげとげP @めっぽう気さく (@checkela) January 21, 2023
資料
ルーム ブリ
ルーム シロエビ
ルーム ホタルイカ
懇親会
ブログ
- #burikaigi 2023 参加レポート @CDataJapan | CData Software Blog
- BuriKaigi 2023に登壇してきました | DevelopersIO
- BuriKaigi2023 + セレネ美術館、そして雪景色の中のダム巡り (1/21・22) - 構築中。
- Burikaigi2023に行ってきた - Qiita
- BuriKaigi2023参加/登壇した | おやかた | note
- Customer-Partner-Visit and BuriKaigi with Joe ♠ DX 365 Life
- 富山遠征レポート Burikaigi 2023 / 富山IT勉強会 | ariaki | note
「独習C# 第5版」を読んで

■ C# を教える/習得する難しさ
私は、20年間に渡って、C# を教えています。
C++ などの他のプログラミング言語の経験者に C# を教えることもありますし、プログラミングを初めて学ぶ人に教えることもあります。
後者の場合は、「C#を教える」というより、「C#を道具にプログラミングを教える」という感じです。
実は、いずれの場合も、C#を教えていて難しいのは、プログラミング自体です。
例えば、(デリゲートとしての) ラムダ式を習得する場合、文法が難しいというよりは、
などがピンとこない場合が多いようです。
■ 「独習C#」との付き合い
ここ数年は、C# のメインのテキストには、「独習C#」を使っています。
以前は、ハーバート・シルト氏著の「独習C#」。2018年からは、山田 祥寛さんの「独習C# 新版」。
そして今年、「独習C# 第5版」が出ると聞いて、楽しみにしていました。
今回、ありがたくも、著者の山田 祥寛さんから本を頂戴できましたので、早速読んでみました。

これまで利用してきた「独習C# 」ですので、今回は新しい C# への対応という点で、書いてみたいと思います。
本書によって、先述した「C# を教える/習得する難しさ」は、どのように克服できるでしょうか。
「独習C# 第5版」の帯には「C# 10.0対応」と書かれていて、C# 7.0 ~ 10.0 の新しい文法に対応しています。
列挙してみると次のような感じです:
- C# 7.0
- switch 文での型判定
- 参照渡し戻り値
- タプル (値型)
- C# 7.2
- Span<T>
- 読み取り専用構造体
- ref 構造体
- C# 8.0
- Null許容参照型
- switch 式
- パターン マッチング
- インターフェイスのデフォルト実装
- 読み取り専用関数メンバー
- 非同期ストリーム
- C# 9.0
- C# 10.0
- global using
- レコード構造体
C# を使っている人間には、どれも興味深い機能だと思います。
どの機能にも、追加されるに至った動機があり、プログラミング言語として C# が成長していく様子が感じられます。
半面、初めてこうした新しい機能に接する人は、場合によっては、難しく感じて拒否反応を起こすこともあります。
そして、どちらかというと、文法や書き方自体が難しいというよりは、別の理由であることが多いように思います。
C# のとある機能に初めて触れたとき、学習者が抱く疑問は、例えば次のようなものであることが多いのです。
- 何故この機能がC#に追加されたの? (どういう問題を解決するための機能?)
- 既存の機能でも、できたことじゃないの? 何が違うの?
- どういうときに使うの?
- 使った場合のメリット・デメリットは?
本書では、理解が難しそうな機能を説明する場合、
- これまでは … という書き方 (ここでサンプル コード) があります。
- この書き方では … という問題点がありますね。
- そこで登場するのが、この機能です。
- この機能を使うと、このように書けます (ここでサンプル コード)。
というような流れになっていることがよくあります。
文脈 (コンテキスト: 事情、背景、状況) が分かるような書き方、ということになるでしょうか。
例えば、タプルの説明では、
- 複数の値を出力したい場合、従来は、配列やクラスなどで値を束ねたり、out 参照渡ししてた
- でも、配列だと異なる型の値が束ねられないし、クラスは大げさで保守が大変
- そこで、タプル!
- こんな風に書ける (サンプル コード)
といった具合です。
■ まとめ
上では、特に C# の新たな機能部分について述べましたが、本書ではC# の重要な機能が網羅されています。
そして、それぞれの機能について、文法を解説するだけでなく、「その機能を使う動機・目的」から入って、次に「書き方」や「サンプル」が書かれています。
勿論プログラミング自体の入門書ではありませんので、全くプログラミングを経験していない人向けではありません。
プログラミングをやったことがある人が C# に入門したり C# をより深く理解するのに、向いている良書だと思います。
■ 関連サイト
「独習C# 第5版」を読んで
 独習C# 第5版 を読んだレビュー – Qiita
独習C# 第5版 を読んだレビュー – QiitaBuriKaigi 2022 を開催しました

毎年冬に富山で開催されている BuriKaigi。
COVID-19 の影響で、前回に続いて今回もオンライン開催となりました。
【参考】Burikaigi という毎年冬のイベント | hikaruworld | Medium
前回同様、ルーム シロエビとルーム ホタルイカの2トラックに分かれて、オンラインで開催されました。
今回は、ありがたいことに前回を上回る 192名もの方にご参加いただき、大いに盛り上がりました。
多くの人にご参加いただけるというのは、オンラインのメリットです。 しかしながら、旧友や新たな方に直接にお会いできなかったのは残念でした。
ぜひまたオフラインで開催できるようになることを期待しています。
恒例の勉強会後の懇親会でのブリしゃぶですが、今回も、氷見の松本魚問屋さんに BuriKaigi 専用ページを作っていただき、各自取り寄せとなりました。

私は、恒例の「C# ドキドキ ライブ コーディング!!」に登壇しました。前回同様、Twitter での応援を画面にリアルタイムに表示し、楽しいセッションになったようです。
今回も盛り上げてくださった皆さま、ありがとうございました。
懇親会は、前回同様 SpacialChat で行いました。話題が尽きない感じで楽しめました。
開催概要
| 『BuriKaigi 2022』 | |
|---|---|
| 日時 | 2021年1月30日(土) 13:00〜18:00 (終了後懇親会) |
| 会場 | オンライン - Zoom 使用 (懇親会は: SpacialChat 使用) |
イベントの様子
- #BuriKaigi (全体) | Twitter検索 | Twitter
- #BuriKaigi_s (ルーム シロエビ) | Twitter検索 | Twitter
- #BuriKaigi_h (ルーム ホタルイカ) | Twitter検索 | Twitter
- Burikaigi2022 まとめ | Togetter
懇親会の様子
.png)

資料
ルームルーム シロエビ
ルーム ホタルイカ
ブログ
BuriKaigi 2021 を開催しました

毎年冬に富山で開催されている BuriKaigi (*)。
COVID-19 の影響で、今回はオンライン開催となりました。
(*) BuriKaigi とは何かということは次に詳しく書かれています: Burikaigi という毎年冬のイベント | hikaruworld | Medium
初のオンライン開催ということで、ノウハウも少なく、果たしていつものように参加していただけるだろうか、盛り上がるだろうか、と心配しておりました。
ところが、定員オーバーの 167名もの方にご参加いただき、大いに盛り上がりました。ありがたいことです。
例年は富山での開催ということでご参加いただけなかった方にも多数ご参加いただけたようで、オンラインならではのメリットもあったようですが、やはり直接皆様にお会いできなかったのは残念でした。
ぜひまたオフラインで開催できるようになることを期待しています。
今回は、ルーム シロエビとルーム ホタルイカの2トラックに分かれて、開催されました。
勉強会後の懇親会でブリしゃぶを食べるのが恒例ですが、今回のブリは、各自氷見の松本魚問屋さんからの取り寄せとなりました。

私は、恒例の「C# ドキドキ ライブ コーディング!!」に登壇しましたが、意外にも、いつも通りの楽しいセッションになったようです。
盛り上げてくださった皆さま、ありがとうございました。
また、初めての SpacialChat 懇親会も、意外と楽しめました。
少し話し足りなかったくらいです。
開催概要
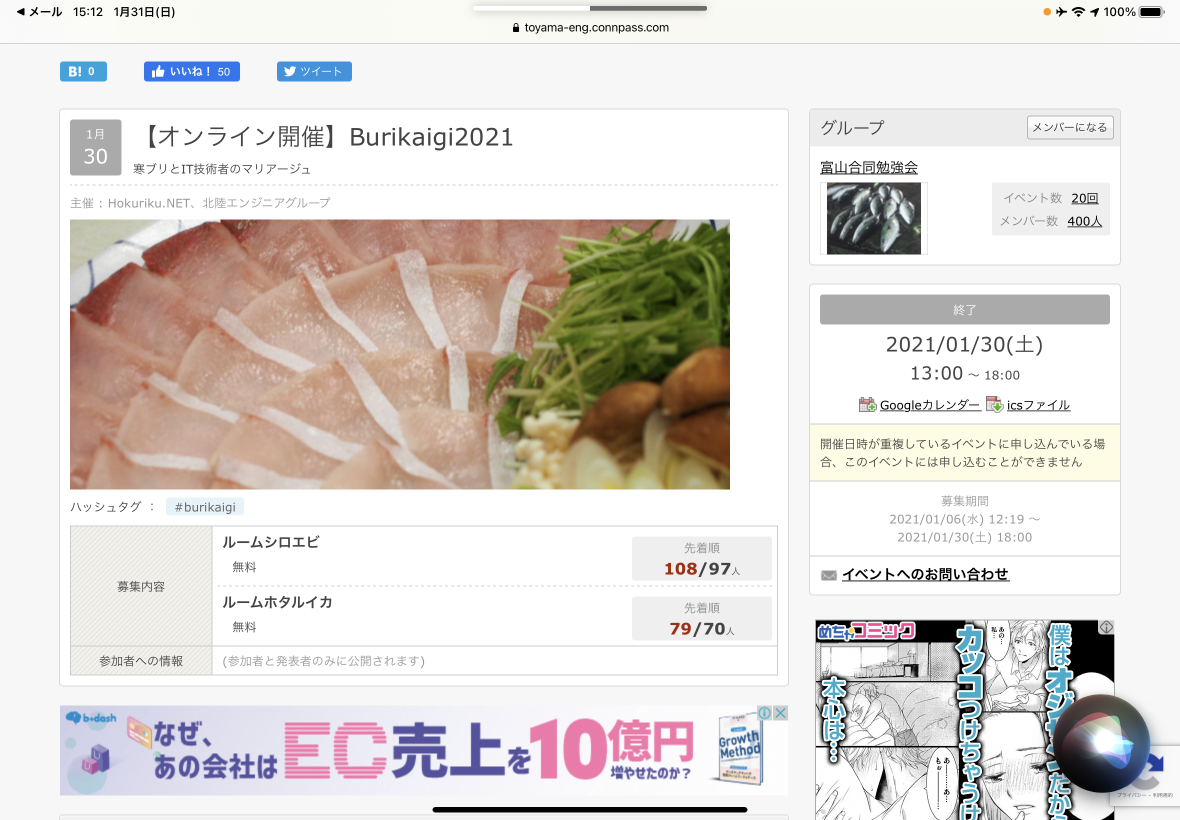
| 『BuriKaigi 2021』 | |
|---|---|
| 日時 | 2021年1月30日(土) 13:00〜18:00 (終了後懇親会) |
| 会場 | オンライン - Zoom 使用 (懇親会は: SpacialChatSpacialChat 使用) |
イベントの様子
- #BuriKaigi (全体) | Twitter検索 | Twitter
- #BuriKaigi_s (ルーム シロエビ) | Twitter検索 | Twitter
- #BuriKaigi_h (ルーム ホタルイカ) | Twitter検索 | Twitter
- Burikaigi2021 まとめ | Togetter
.png)