Visual Studio Code の拡張機能「Twitter Client」を試してみる

※ Visual Studio / Visual Studio Code Advent Calendar の12月10日の記事。
- 前の日の記事: Visual Studio 2015 を初めて使う方に、最初に知ってほしい ショートカットキー など - BEACHSIDE BLOG
- 次の日の記事: Visual Studio CodeでJavaScript開発しよう - C#でプログラミングあれこれ
Visual Studio Code の拡張機能
Microsoft の開発者向けテキスト エディターである Visual Studio Code には、インテリセンスやデバッグ機能などの Visual Studio の素晴らしい機能があり、Windows 以外にも Linux や OS X で使うことができる。オープンソースだ。
豊富な拡張機能も魅力だ。これにより、様々な機能を使うことができる。また、C# や JavaScript のみならず、Go、D Language、Haskell 等の沢山のプログラミング言語にも対応できる。
どんな拡張機能があるかは、次のサイトで見ることができる。
Twitter Client 拡張機能
この記事では、Visual Studio Code の拡張機能の一つ、"Twitter Client" を紹介したい。
この拡張機能を使うことによって、テキスト エディターから出ることなく、Twitter のタイムラインを見たり、呟いたりすることができる。
実際にインストールして使ってみよう。
以下で、その手順を示したい。
1. Visual Studio Code のインストール
Visual Studio Code (現在 Version 0.10.3) は、次のサイトからダウンロードしてインストールすることができる。
インストールが完了したら起動してみよう。

2. Twitter Client 拡張機能のインストール
次に、Visual Studio Code に Twitter Client 拡張機能をインストールする。
詳しい内容は、次のページで見ることができる (英語)。
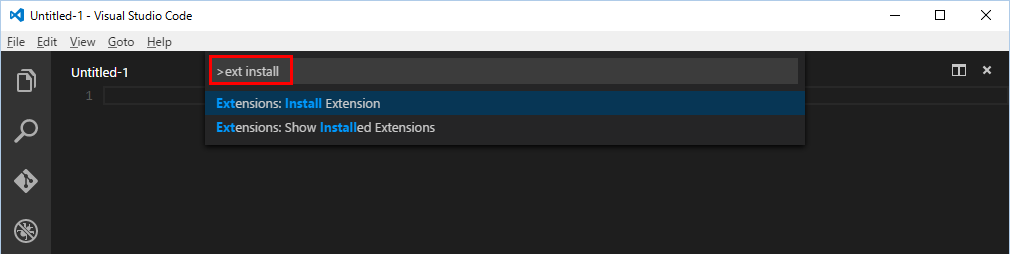
Visual Studio Code で F1キーを押すと、上にコマンドを入力するテキスト ボックスが現れる。
ここに、"ext install" と入力し、Enter キーを押す。

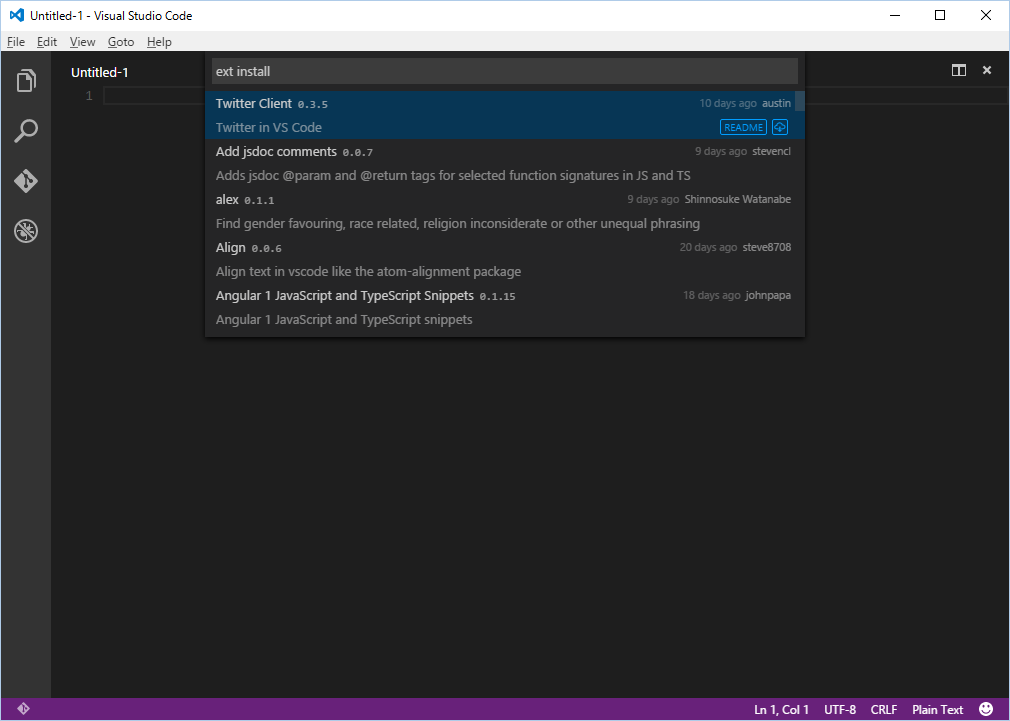
暫く待つと、拡張機能がリストアップされてくる (インターネット接続が必要)。

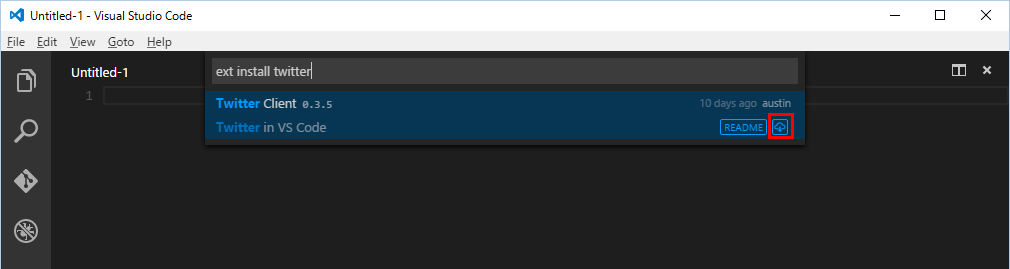
ここで、"ext install " の後ろに "twitter" と入力する。"Twitter Client" が表示されるので、右側の雲のアイコンをクリックしてインストールする。

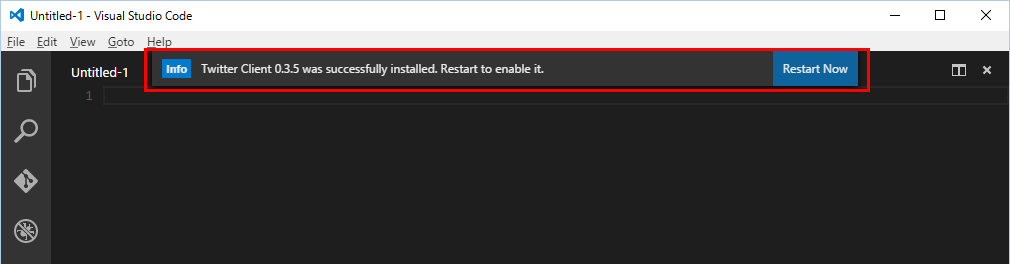
インストールが終わると、"Restart Now" というボタンが表示される。クリックして Visual Studio Code を再起動しよう。

3. Twitter Developer Account による Twitter App の作成
Twitter のクライアント アプリを作るためには、Twitter Developer Account によって Twitter App の作成を行う必要がある。
その手順は次のページで見ることができる (英語)。
"Twitter Client" には、このステップの為のウィザードが用意されている。見てみよう。
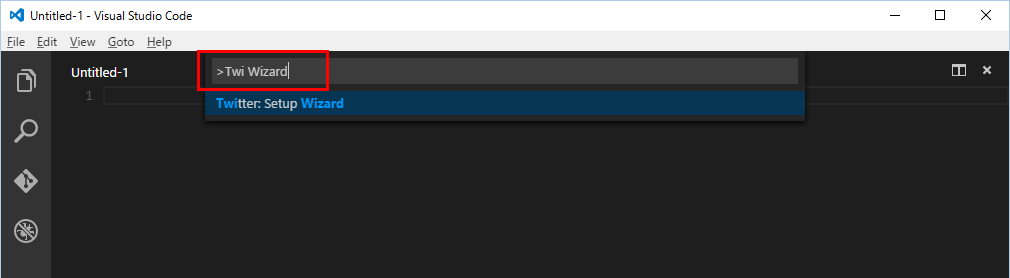
再び F1 キーを押して、コマンドとして "Twi Wizard" と入力する。

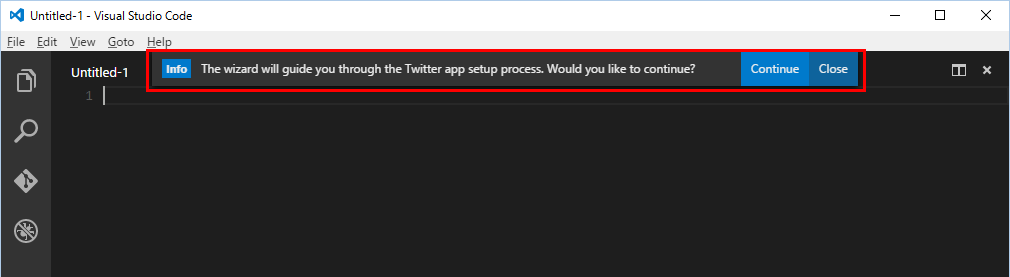
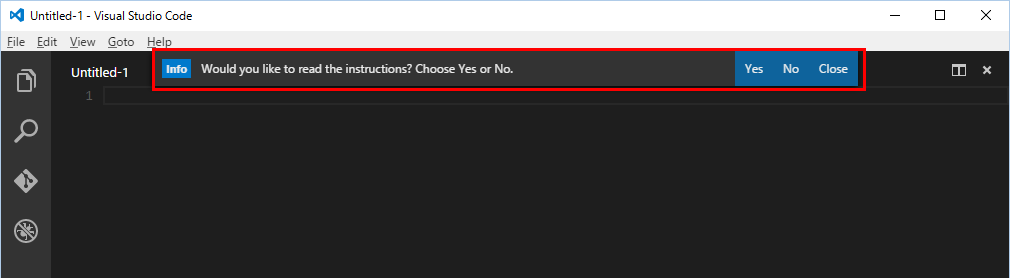
すると、"Twitter Client" のウィザードが起動し、Twitter App をセットアップする手順を教えてくれる。 "Continue" をクリックしよう。

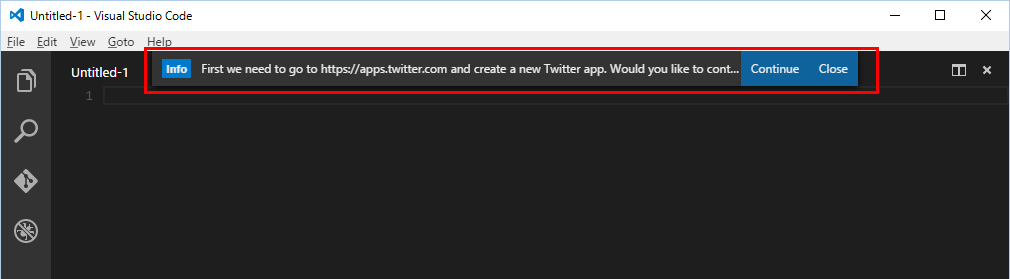
すると、"https://apps.twitter.com" で Twitter App を作成するか訊いてくる。 "Continue" をクリックする。

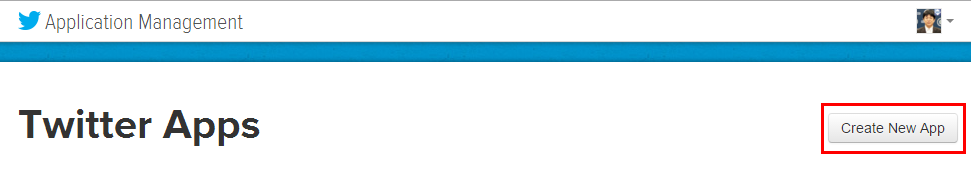
Web ブラウザーで、"https://apps.twitter.com" が開かれる。 ここで Twitter App の作成を行う。Twitter にログインしよう (Twitter アカウントが必要)。
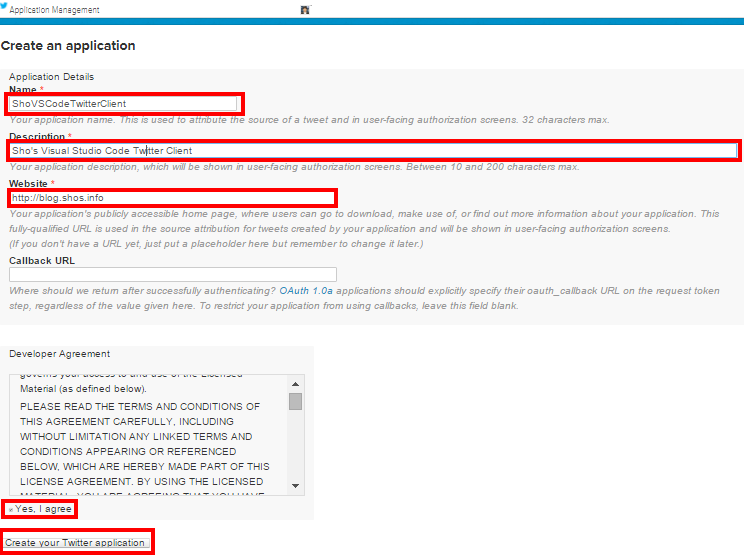
"Create New App" をクリックする。

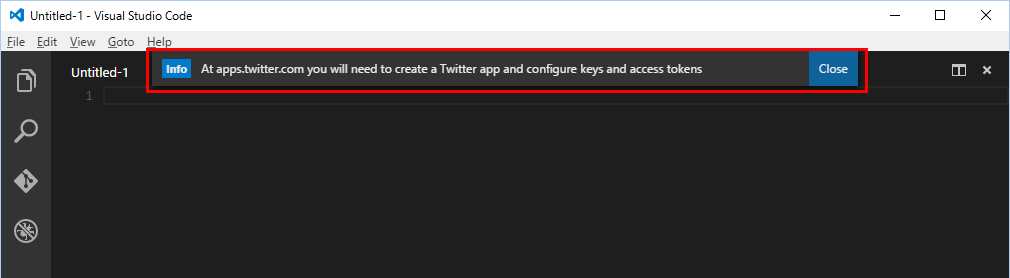
Visual Studio Code 側では、ウィザードを進めていこう。


すると、Web ブラウザー側では、Twitter App を作成するための必要事項の入力を求められる。 入力しよう。

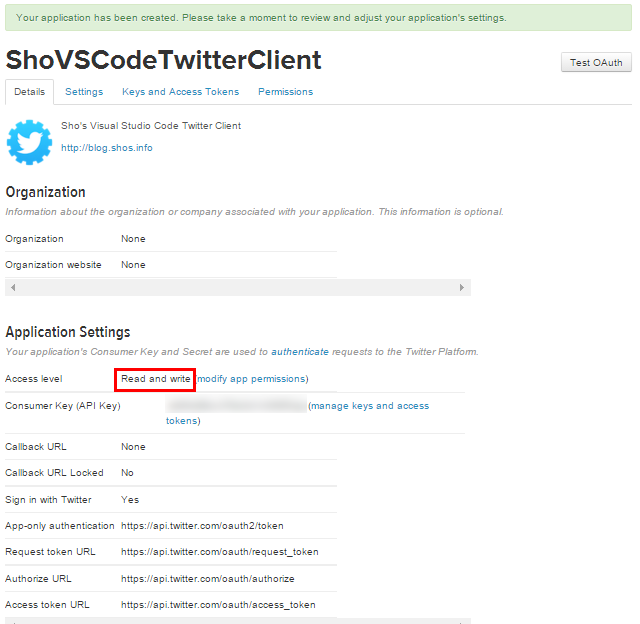
Twitter App が作成されたら、"Access level" が "Read & write" になっているのを確認しておこう (もし違っていたら、"modify app permissions" から変更しておく)。

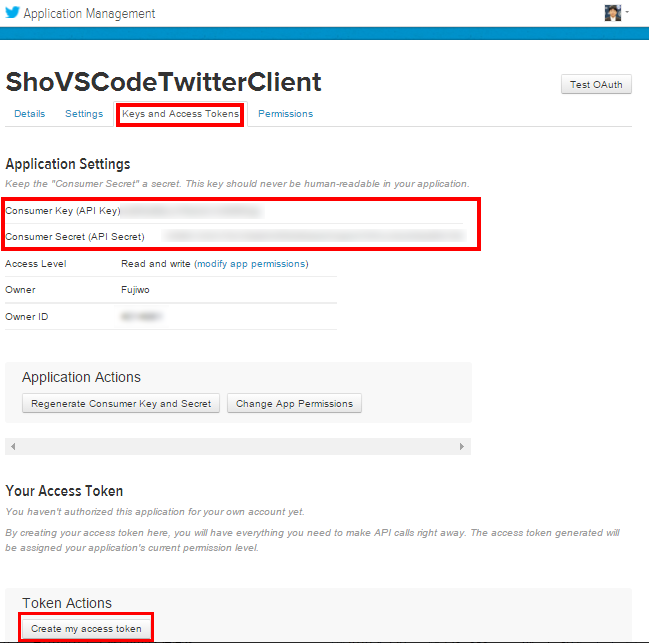
次に、"Keys and Access Tokens" のタブをクリックして切り替える。
ここに表示されている "Consumer Key (API Key)" と "Consumer Secret (API Secret)" は、後で使うのでメモしておく。
そして、下部の "Create my access token" をクリックしよう。

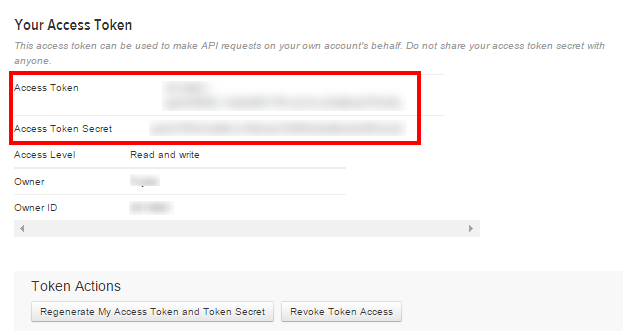
"Access token" が表示される。 "Access Token" と "Access Token Secret" をメモっておこう。

4. Twitter Developer Account による Twitter App の作成
メモっておいたキーやトークンは、Visual Studio Code で入力する。
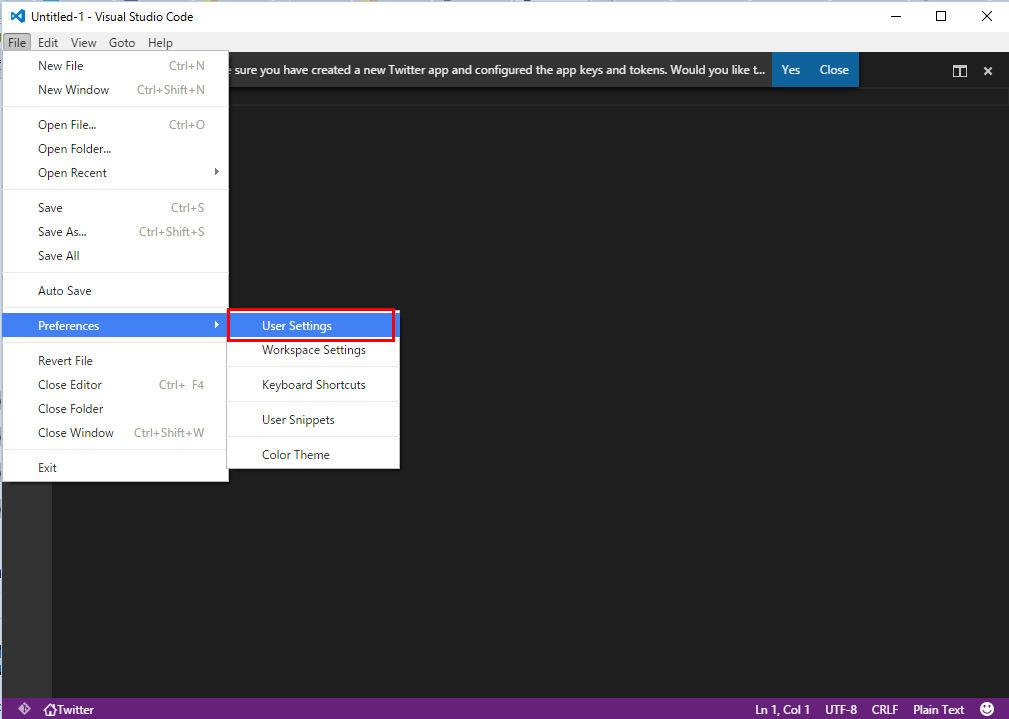
Visual Studio Code で、メニューから "File" - "Preferences" - "User Settings" を選ぶ。

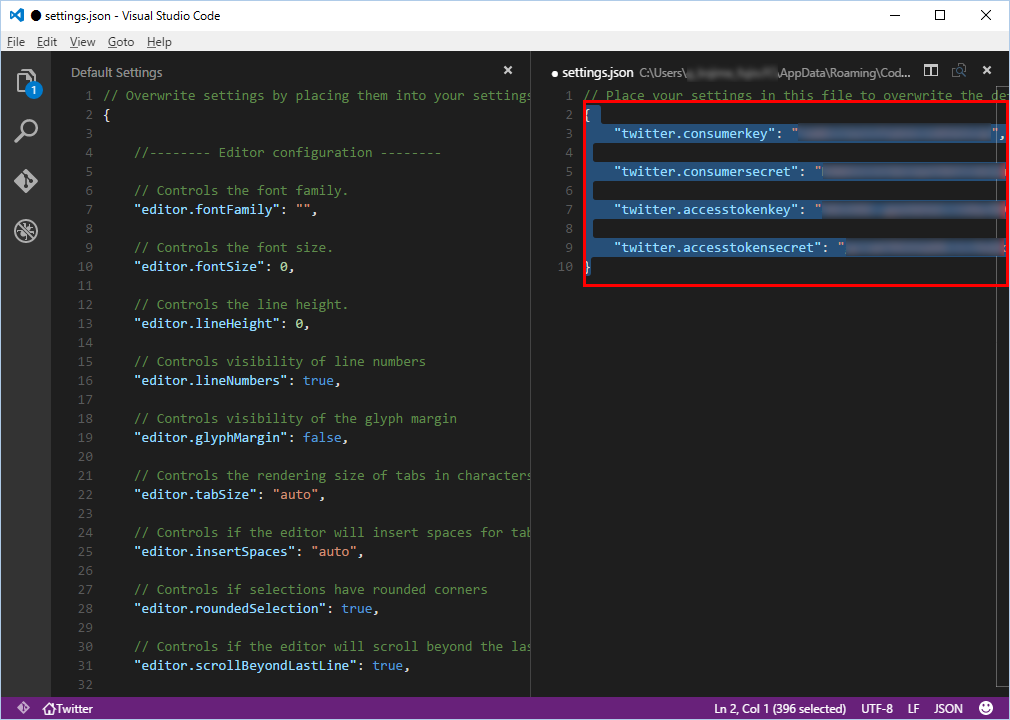
"settings.json" というファイルが開く。 右側がユーザー用の設定ファイルだ。 次のように入力する。

5. "Twitter Client" を使ってみよう
以上で準備は完了だ。 使ってみよう。
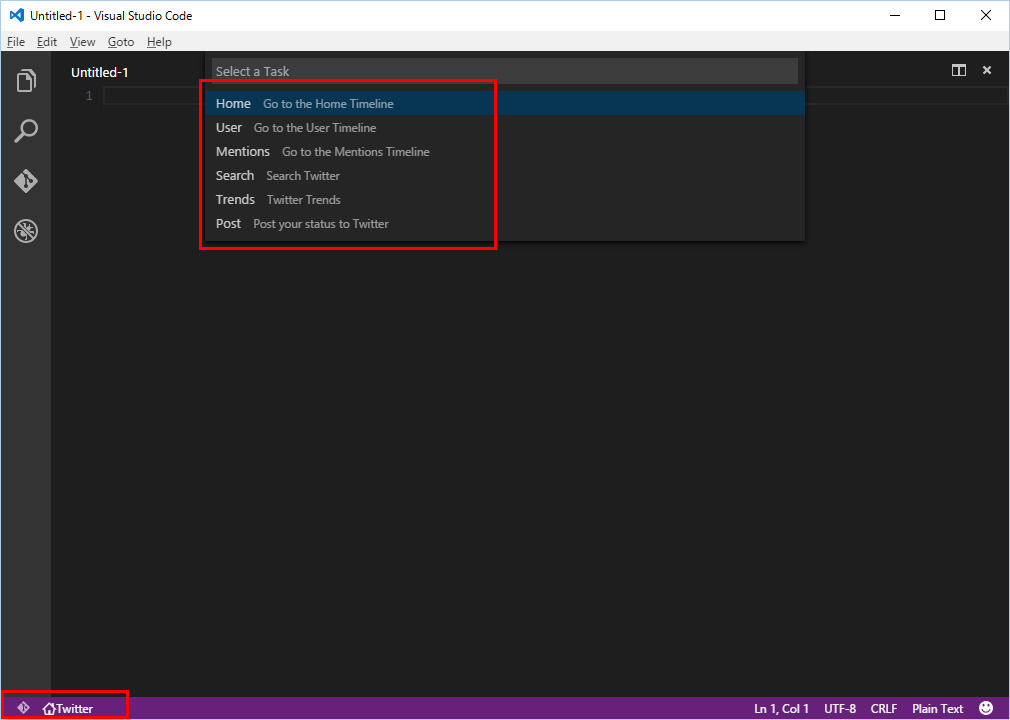
Visual Studio Code の下部に "Twitter" と書かれたボタンが表示されている。
クリックしてみよう。
すると、上の方に Twitter 用のコマンドが表示される。

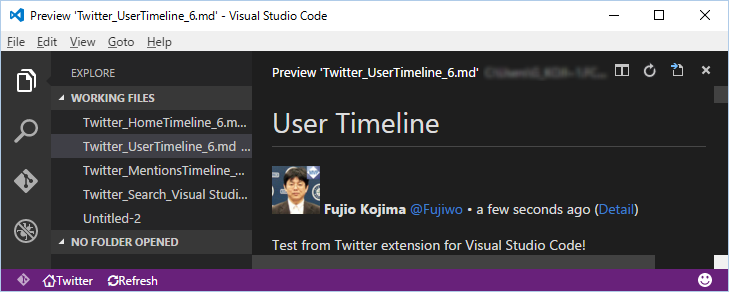
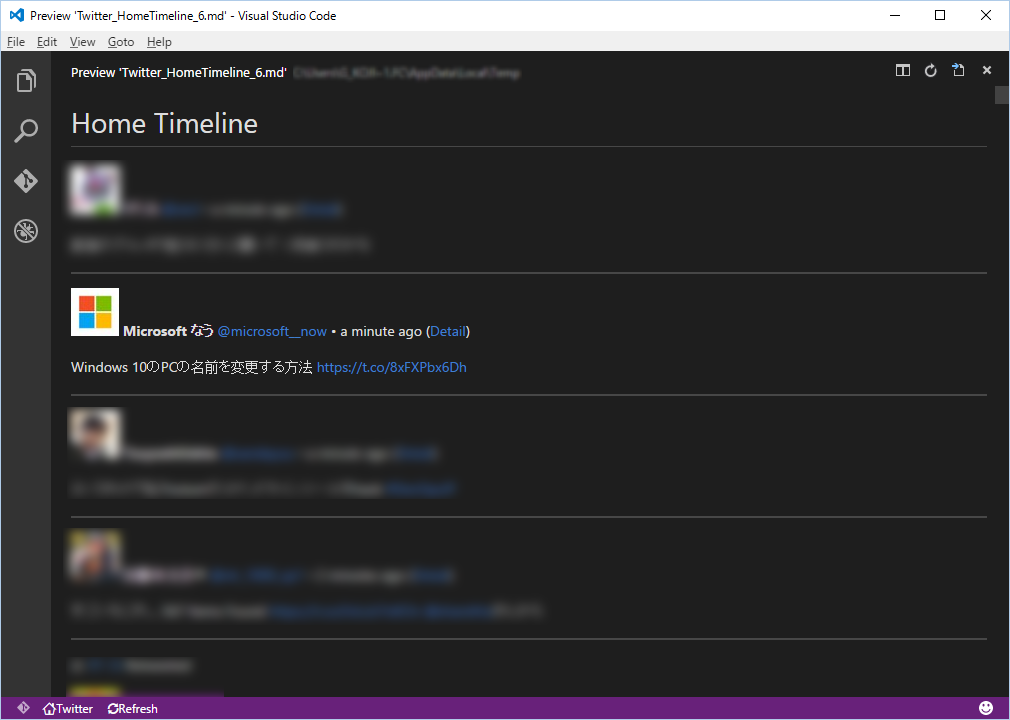
例えば、"Home" をクリックしてみると、自分のタイムラインが表示される筈だ。

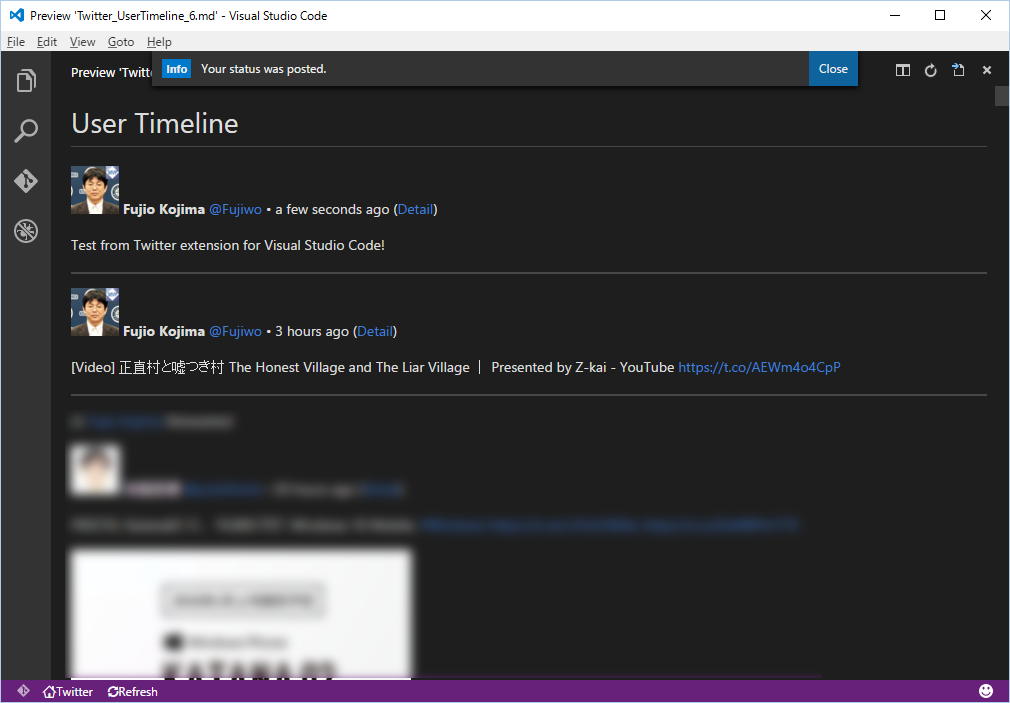
"User" を選んで自分の呟きだけに切り替え、"Post" を使って呟いてみると次のような感じだ。

まとめ
今回は、Visual Studio Code の拡張機能の一つ Twitter Client を試した。
Visual Studio Code には、他にも豊富な拡張機能がある。是非試してほしい。