「C# 大好き MVP による、C# ドキドキ・ライブコーディング!!」でテトリス的なゲームを作った。(Hokuriku ComCamp 2016 - 2月20日)
※ 「[Event] 「Hokuriku ComCamp 2016 powered by MVPs」 (2016年2月20日)を開催しました」の続きです。
「Hokuriku ComCamp 2016 powered by MVPs」では、北信越の3人の Microsoft MVP (石野 光仁 さん、鈴木 孝明 さん、私) で毎年恒例/大好評の「C# 大好き MVP による、C# ドキドキ・ライブコーディング!!」というセッションを行いました。
セッションは、毎回石野 さんが考えてくださっています。 無茶ブリが楽しい素敵なセッションだと思います。
今回の石野さんからのお題は、「30分でテトリス ライクなゲームを作ろう!」というかなりチャレンジングなものでした。
「C# 大好き MVP による、C# ドキドキ・ライブコーディング!!」当日の様子
ライブ コーディングは毎回ドキドキものです。
交代で喋り、自分以外が喋っているときにコーディングさせてもらえる、という進行でした。


私の分の資料
私の作った部分について説明してみます。
私の分の資料を下記で公開しました (slideshare と Docs.com にそれぞれ)。
戦略やどのようにインチキ工夫したかを書いてみました。
私のテトリス ライクなゲームの構成
全体の構成は次のようになっています。
| FTetris.Model | ビューから分離したモデル部分の C#/.NET 版です。他の .NET のプログラムから参照されるクラス ライブラリ (DLL) です。 | |
|---|---|---|
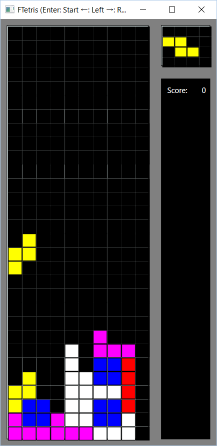
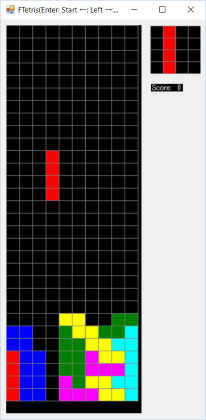
| FTetris.WPF | WPF (Windows Presentation Foundation) で作ったゲームです。C# で書かれています。View と ViewModel からなっており、上記 Model を参照しています。つまり、WPF の標準的な設計方法である MVVM (Model - View - ViewModel) アーキテクチャーで作られています。 |
 |
| FTetris.WinForm | Windows Forms 版です。C# で書かれており、GDI+ で描画を行っています。セッション中のライブで主に作った部分です。 |
 |
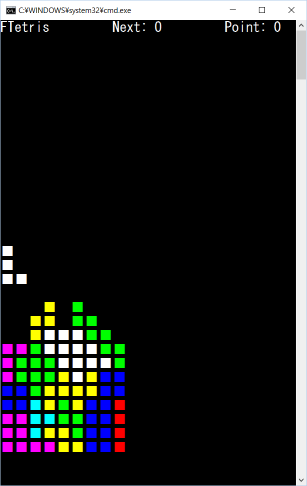
| FTetris.Console | コンソール アプリケーション版です。C# で書かれています。色がついています。 |
 |
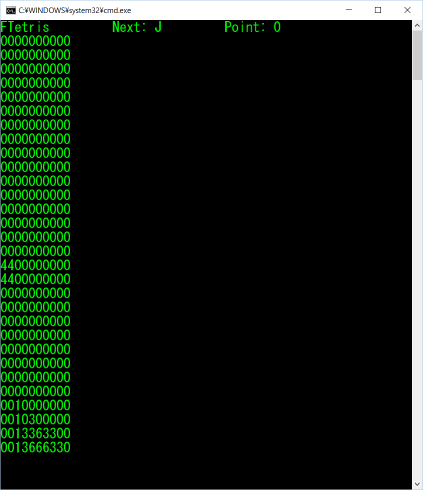
| FTetris.Matrix | セッションでモデルを説明するためだけに作った、映画マトリックスをイメージした緑色の数字が降ってくる版です。 |
 |
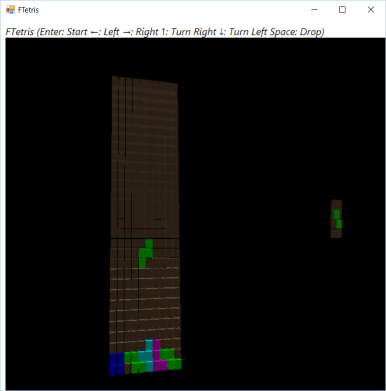
| FTetris.Win | セッションで「インチキ」と称した、Windows Forms のメイン フォームに WebBrowser を貼って下記 TypeScript 版の URL を渡しただけの 1 分で作れる版です。 |
 |
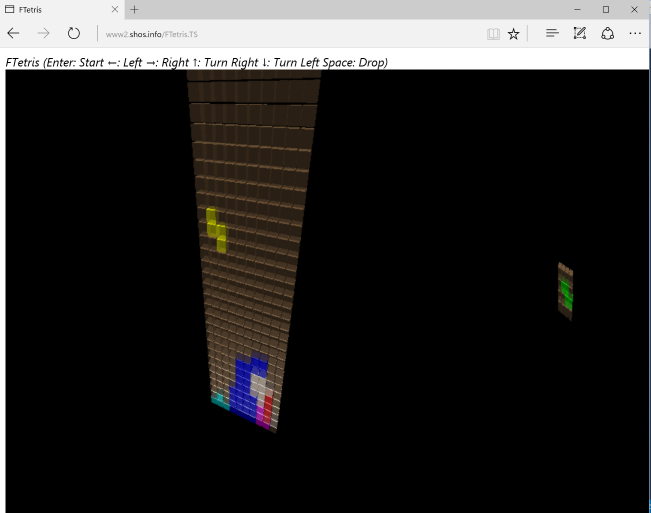
| FTetris.TS | 上の「インチキ」をやるために作っておいた Web アプリケーション版です。 TypeScript で書かれています。 モデル部分は、上の FTetris.Model から移植しました。 Three.js から WebGL を使っています。 Windows 以外の OS でも動作します (スマートフォンやタブレットでも動作可能ですが、操作にはキーボードが必要です)。 |
 |
上記資料にも書きましたが、モデルを (WPF や Windows Forms、コンソール等の) ビューから分離しています。
ゲーム本体のロジックをモデルとして書くことで、ビュー側の実装に依存しない形にし、各プラットフォームで使えるようにしました。
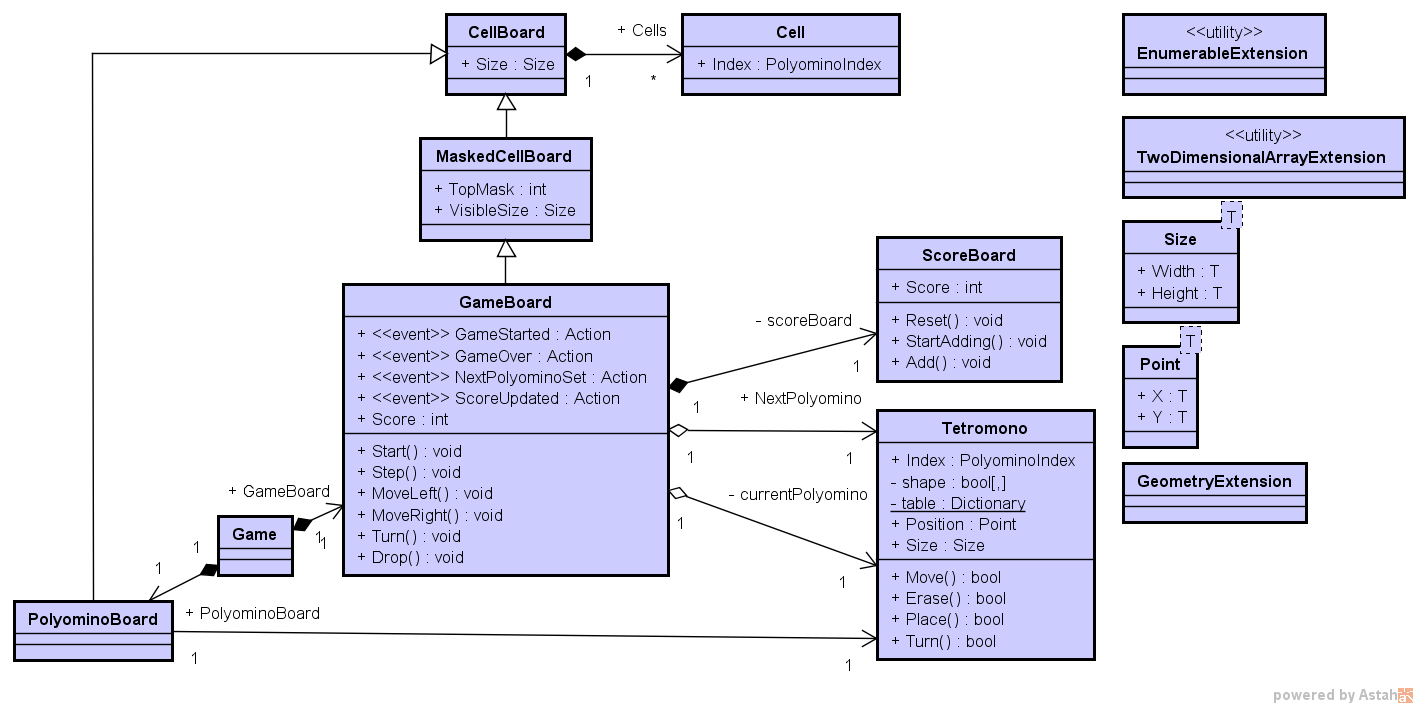
FTetris.Model 等の設計
モデル部分の設計は次のようになりました。
このモデルは、先ず C# で実装し、それから TypeScript に移植しましたので、TypeScript 版もほぼ同じ設計です。

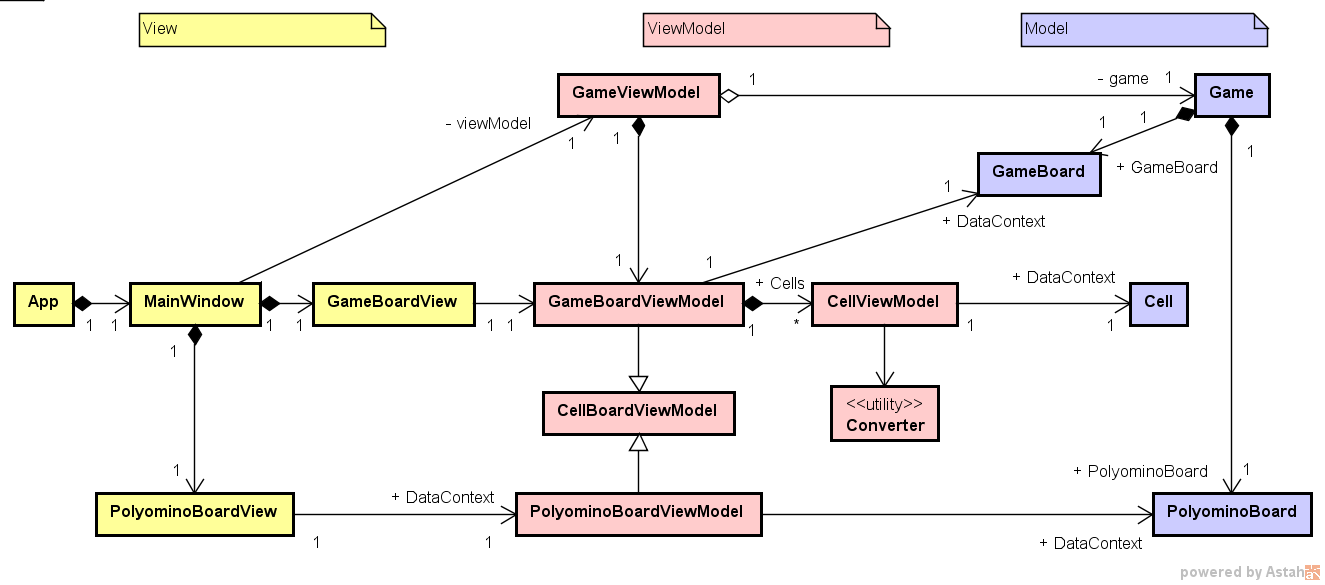
このモデルを使った例として、WPF 版の設計は次のようになりました。
MVVM (Model - View - ViewModel) になっています。

ソースコード
私の分の全体のソースコードは GitHub で公開しています。
TypeScript 版 (HTML/CSS + TypeScript + Three.js + WebGL)
TypeScript で書いた Web アプリケーション版は下のリンクから実際に遊ぶことができます。
くるくる回るようにしたので、通常のものよりだいぶ難しくなっています。
マウスのドラッグやホイールで視点 (カメラ位置) を変えられます。
キー操作
ゲームのキー操作は、どの版も共通で、次のようになっています。
| キー | 動作 |
|---|---|
| ← | 左移動 |
| → | 右移動 |
| ↑ | 回転 (時計回り) |
| ↓ | 回転 (反時計回り) |
| Space | 落下 |
| Enter | 最初からプレイ |
関連サイト
鈴木さんと石野さんも、ご自身の分のゲームを公開されています。
三者三様で興味深い内容です。
レポート
鈴木さんの記事はこちらです。
彼の作った部分について、アプリケーションやソースコード、戦略や設計なども公開されています。